- Customer Experience, Data visualization, Interface and Navigation Design, Mobile Applications, Product design, Technology
Banking and finance have dwelled in an ivory tower throughout their history.
Article by Adam Fard
Fintech UX Design Trends for 2023
- Many banks are implementing innovative solutions to make the user experience not only effective but also fun.
- The article covers the following fintech-driven trends:
- gamification;
- product identity;
- centralization;
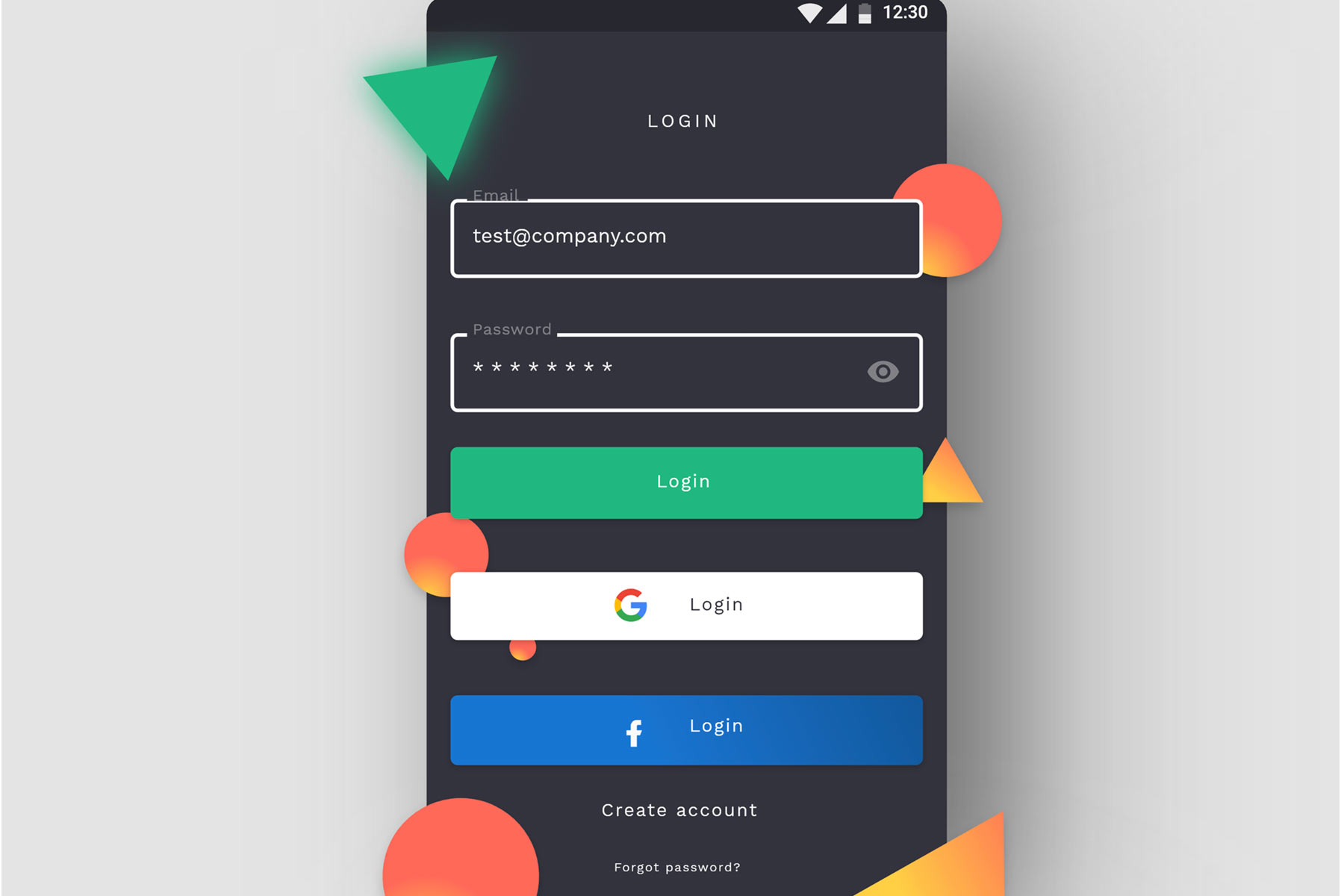
- fully mobile banking;
- social banking;
- data visualization;
- human language.
Share:Fintech UX Design Trends for 2023
Share this link
- February 8, 2023
5 min read